Дизайн адаптивная верстка - Адаптивная вёрстка: что это и как использовать

Адаптивная верстка — особенности, преимущества, способы реализации
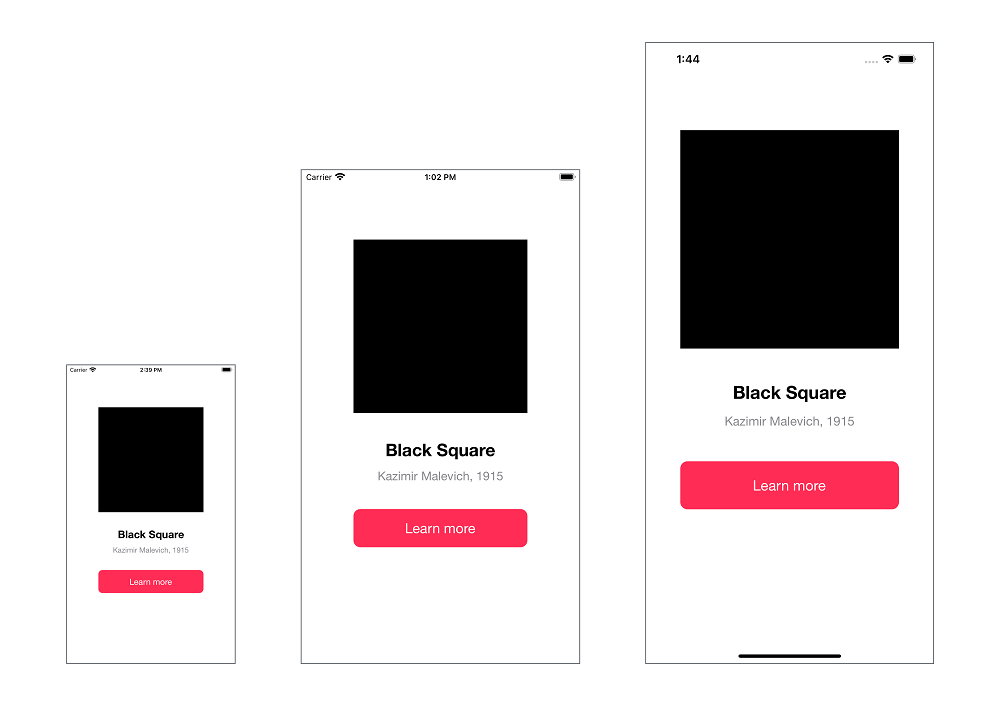
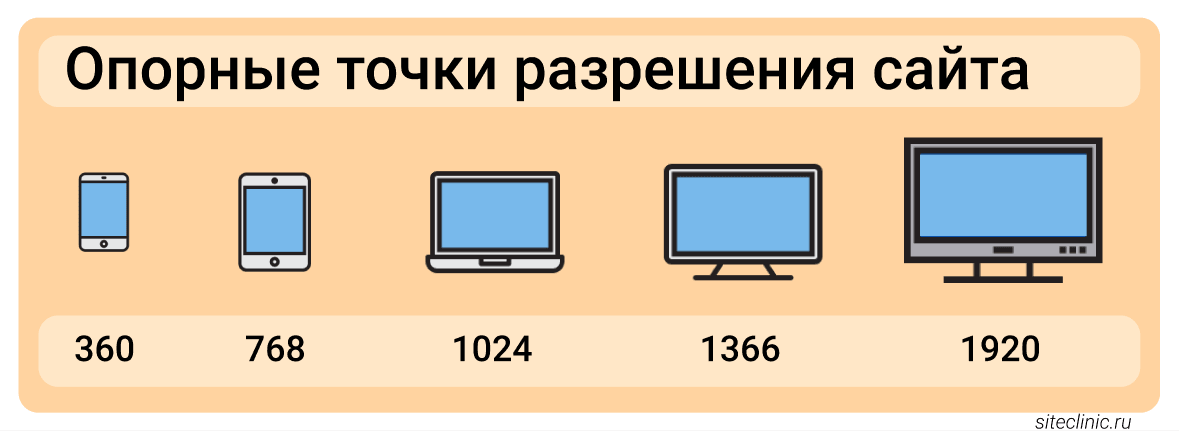
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка.






Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка — это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей.










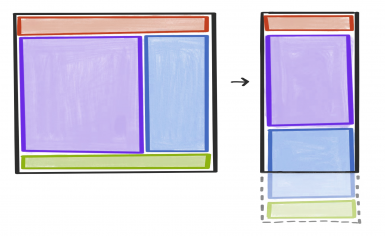
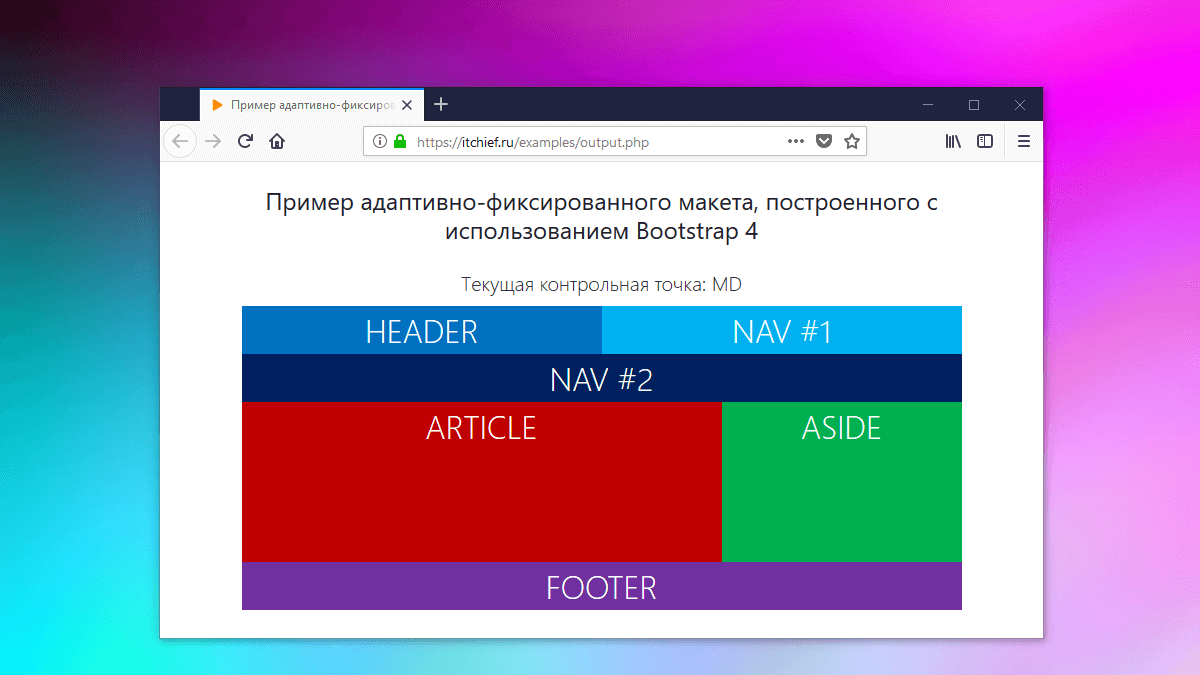
Дизайн страницы оказывает существенное влияние на заинтересованность пользователей при первом посещении. Люди, видя красивое и удобное оформление, активнее потребляют контент, размещённый на странице. Адаптивная вёрстка позволяет не только подстраивать формат страницы под программные и аппаратные возможности посетителя, но и снижать нагрузку на сервер, уменьшая число обращений. Адаптивная вёртска — это один из вариантов формирования структуры страницы ресурса в Глобальной сети на основе HTML-разметки. Он предполагает динамическое изменение архитектуры страницы, в зависимости от параметров экрана посетителя.






Похожие статьи
- Как построить четырёхскатную крышу поэтапно
- Парящие натяжные потолки что это такое - Парящие натяжные потолки - Натяжные потолки в Минске ERICA
- Расчеты при изготовлении лестниц своими руками - Готовые деревянные лестницы на второй этаж для дома
- Статус редактирования поверхности стола заблокирован что делать