Дизайн большой таблицы - Tables Bootstrap

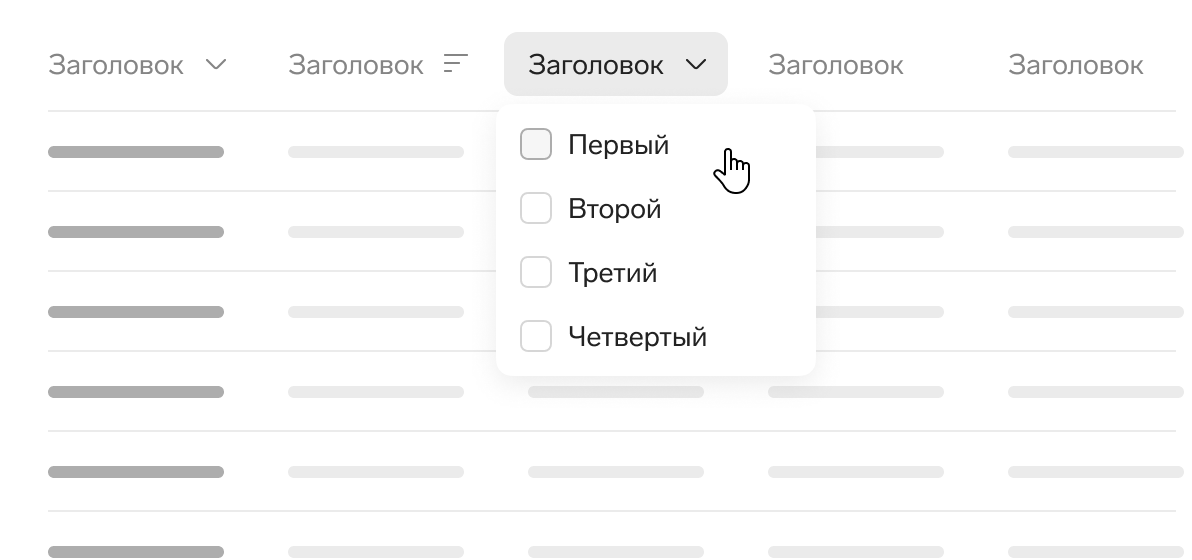
Руководство по дизайну таблиц — 20 нюансов по представлению датасетов в интерфейсах
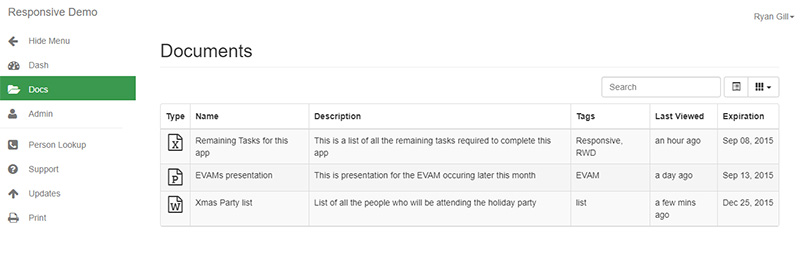
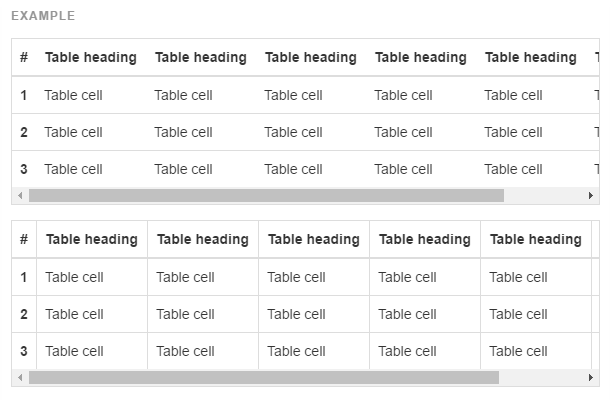
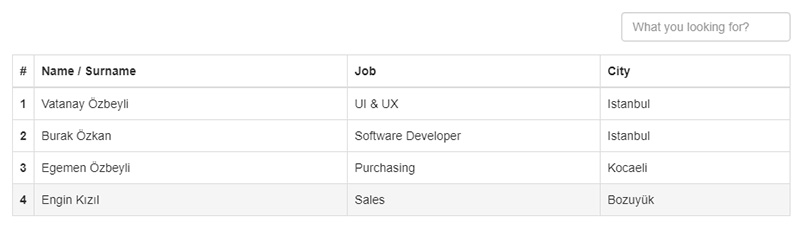
На этом уроке вы познакомитесь с инструментами оформления таблиц в Bootstrap. Научитесь оформлять таблицы в едином стиле и в соответствии со своими потребностями. Вот несколько преимуществ, которые можно взять на вооружение при использовании таблиц в Bootstrap:. Практикой мы займемся позже, а сейчас рассмотрим, какие классы используются для оформления таблиц в Bootstrap. Чтобы привести таблицы к единому виду, просто задайте им класс table. Получится следующее:.










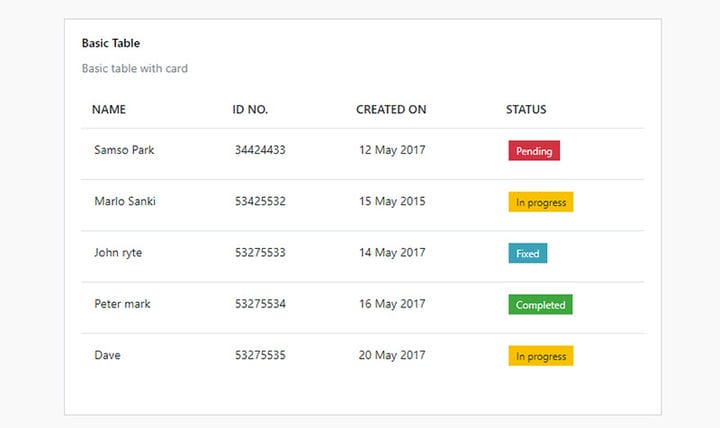
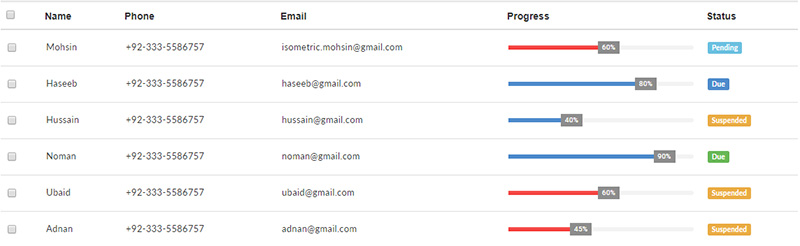
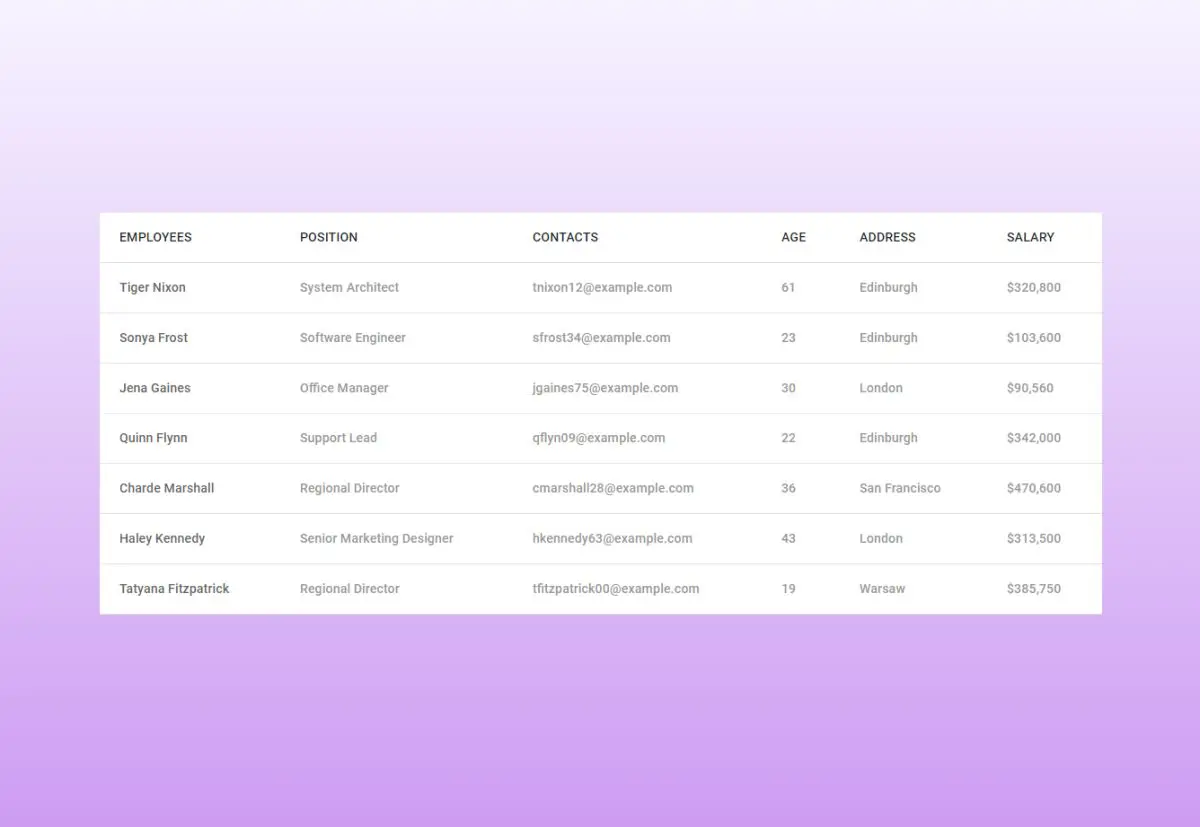
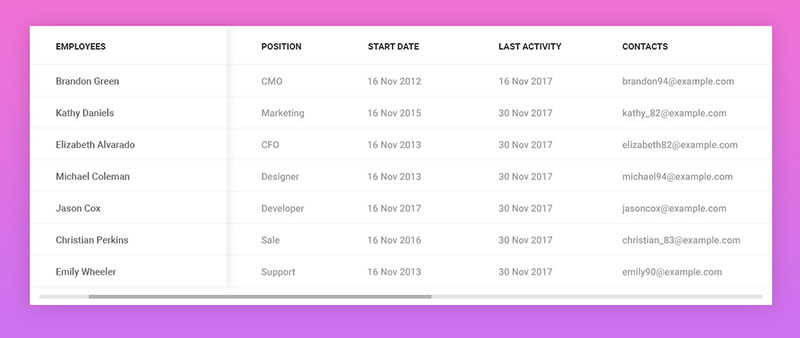
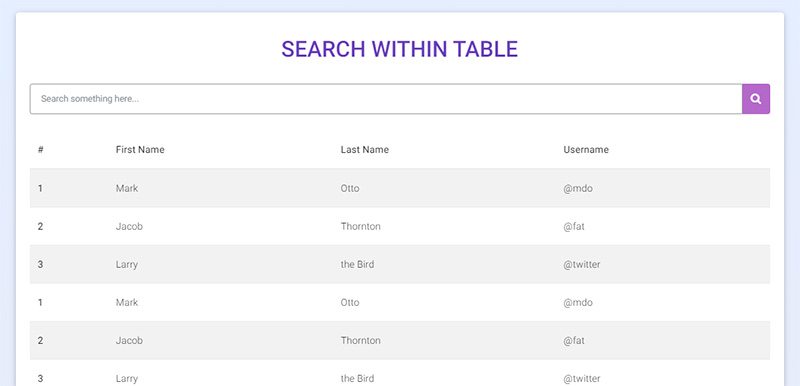
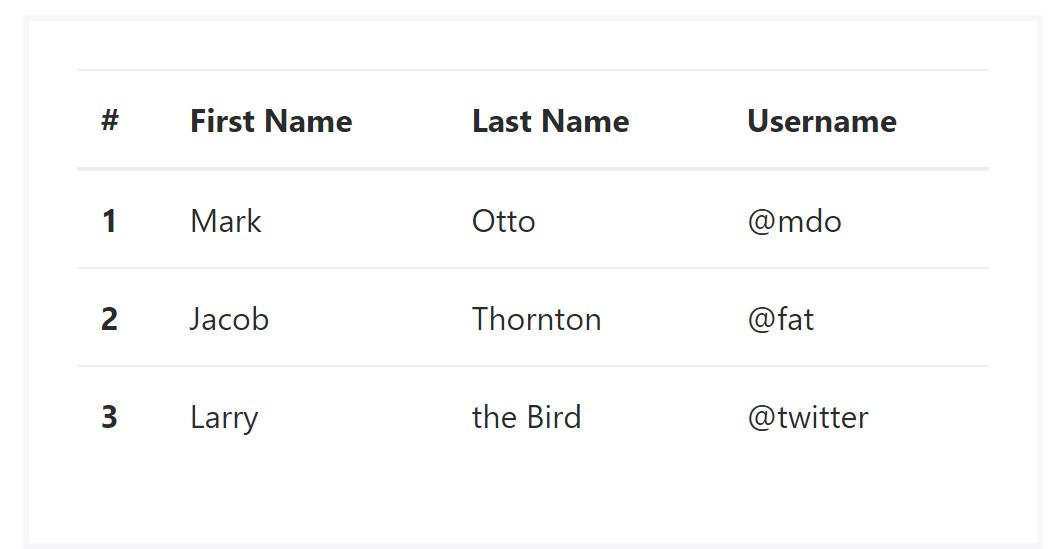
Стили браузера по умолчанию отображают таблицу и ее ячейки без видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. С помощью CSS-стилей можно красиво оформить таблицу в соответствии с ее содержимым. Перейти на страницу с примерами. Таблицы с промежутками между строк помогают сконцентрироваться на связанной информации, расположенной в этой же строке таблицы, но в соседних ячейках.








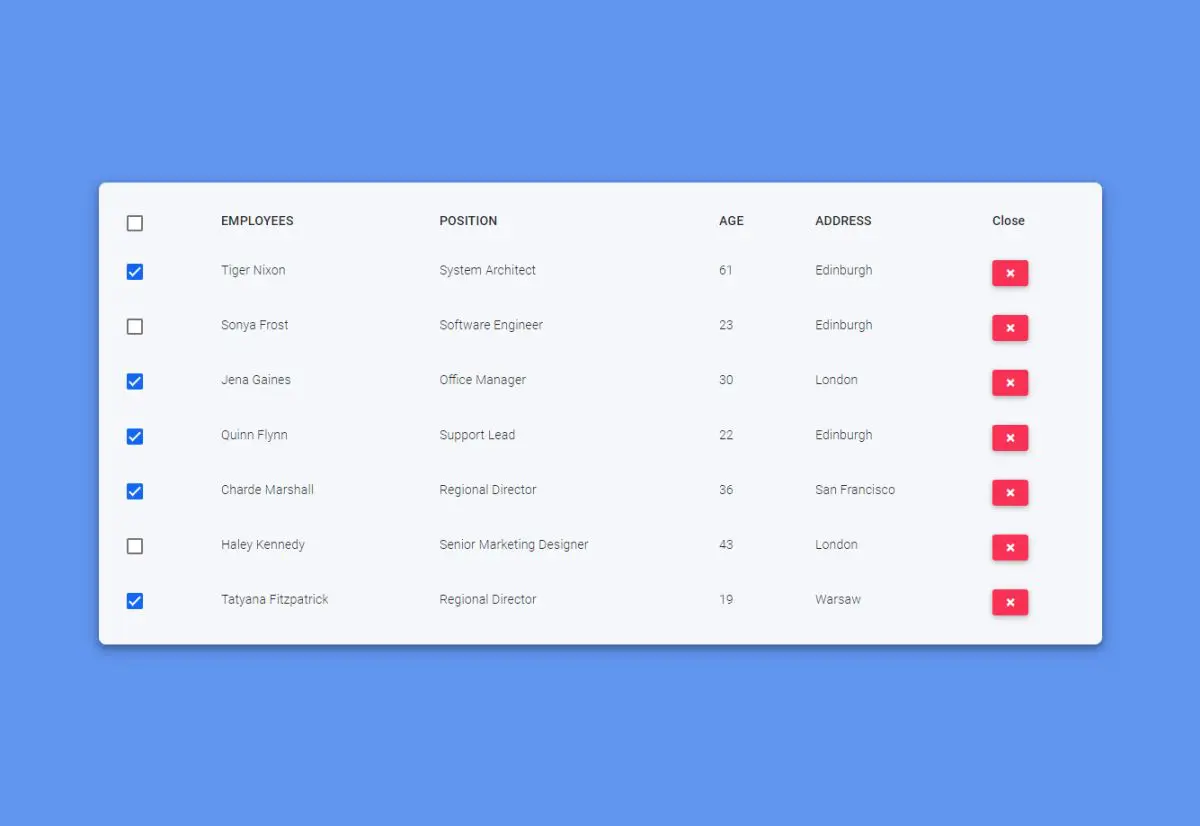
Стили для отображения Контента с некоторыми из наиболее часто используемых HTML-элементов, включая нормализацию, типографика, Изображения, таблицы и более. Из-за повсеместного использования таблицы через сторонние виджеты календарями и датами, мы разработали таблицы Для быть отказ в. Просто добавьте базовый класс. Используя самые элементарные таблица наценки, вот как. Вы также можете инвертировать цвета—со светлым текстом на темном фоне—с. Добавьте класс.