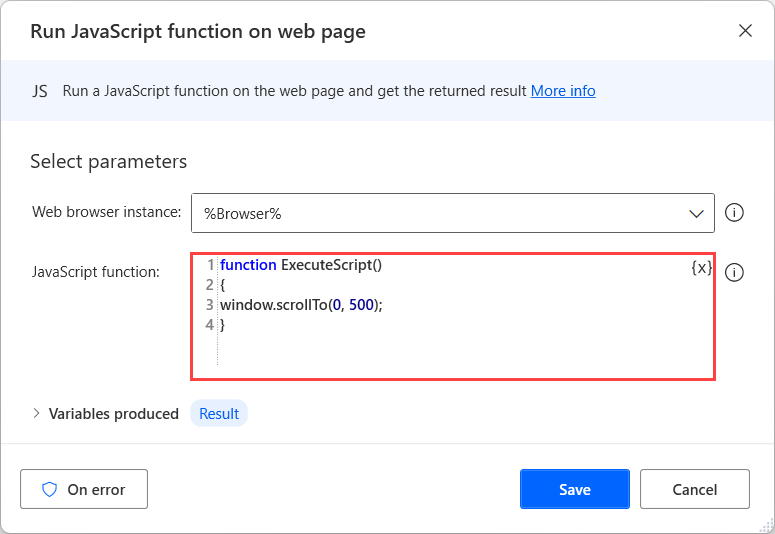
Как сделать чтобы при прокрутке страницы

Как зафиксировать меню при прокрутке css
Фронтенд разработчики часто сталкиваются с тем, что клиенты просят реализовать на сайте какие-то потрясающие эффекты — анимацию при прокрутке страницы. Да, конечно, можно такие эффекты создать на CSS самостоятельно, потратив несколько часов на попытки сделать достойную анимацию. Но для этих целей уже создано множество готовых библиотек. В этой статье вы узнаете о том, как установить эту библиотеку и заставить ее работать. К концу урока создание анимации при скролле станет для вас плёвым делом.











Все сервисы Хабра. Александр Андропов LongOf. Добрый день. У меня на сайте есть колонка слева, мне нужно зафксировать блок div баннер так, чтобы при прокрутке вниз, этот баннер упирался в верхнюю часть браузера и скролился вместе со страницей. Подскажите пожалуйста как это сделать, спасибо. Подписаться 1 Простой 2 комментария Facebook Вконтакте Twitter.
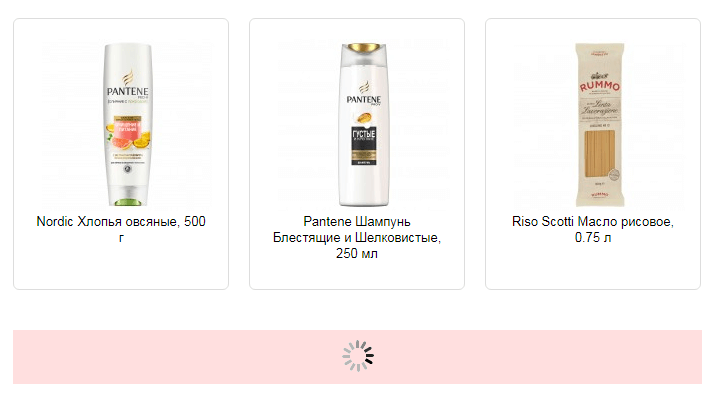
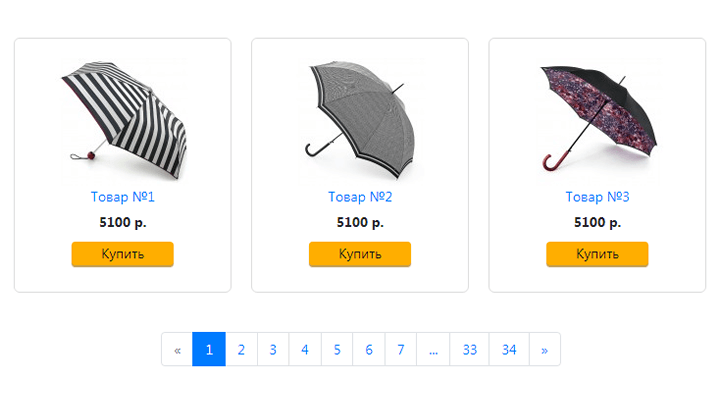
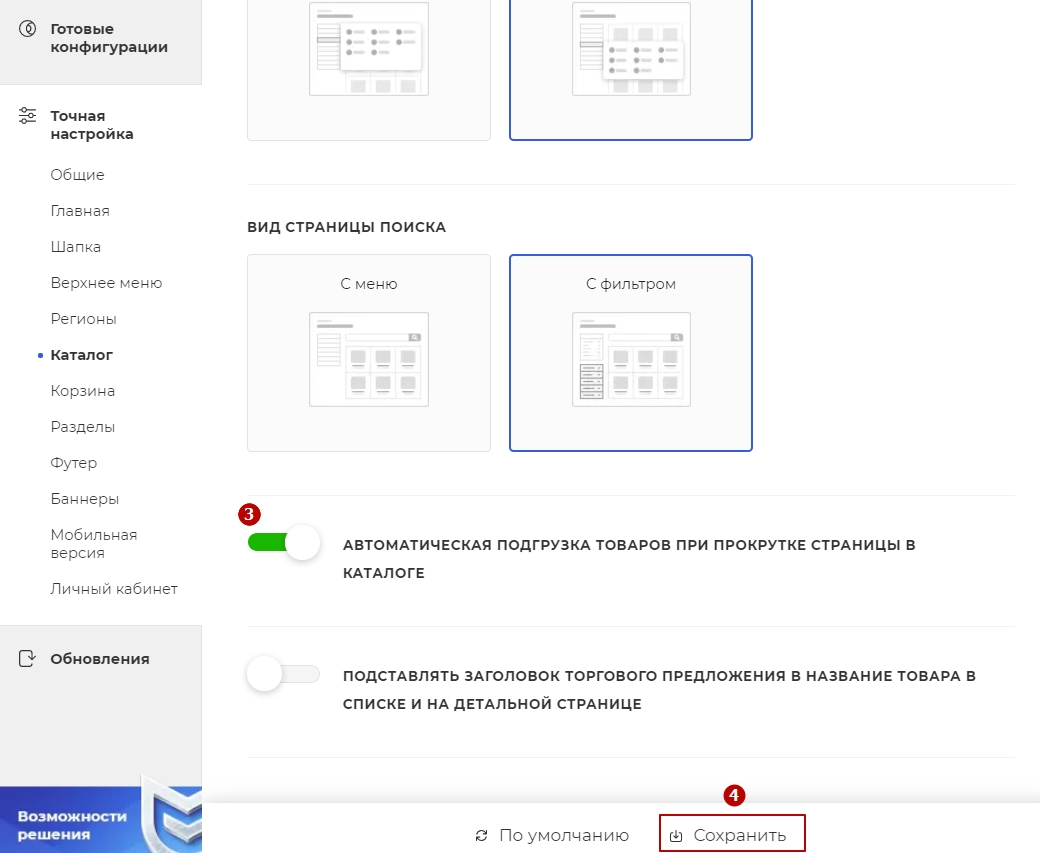
- 1С-Битрикс Разработчикам - Ajax подгрузка товара при прокрутке страницы
- В этом пошаговом руководстве будет рассмотрено создание CSS-анимации с нуля и её включение при скролле прокрутке вверх-вниз страницы, когда HTML-элемент находится в поле зрения — видимой части окна, с помощью Intersection Observer API. Анимацию можно назвать как угодно, пусть будет wipe-enter.
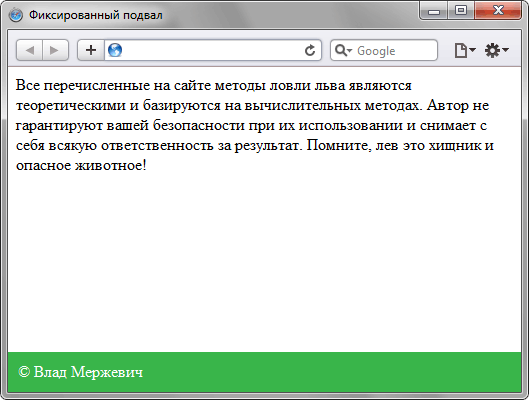
- Сегодня для одного из наших проектов написали небольшой скрипт, который позволяет прятать меню при скролле контента вниз и показывать при скролле наверх. Этот метод буден полезен во многих случаях, например, когда у вас очень длинный контент, но перекрывать его фиксированным наверху меню вы не хотите.
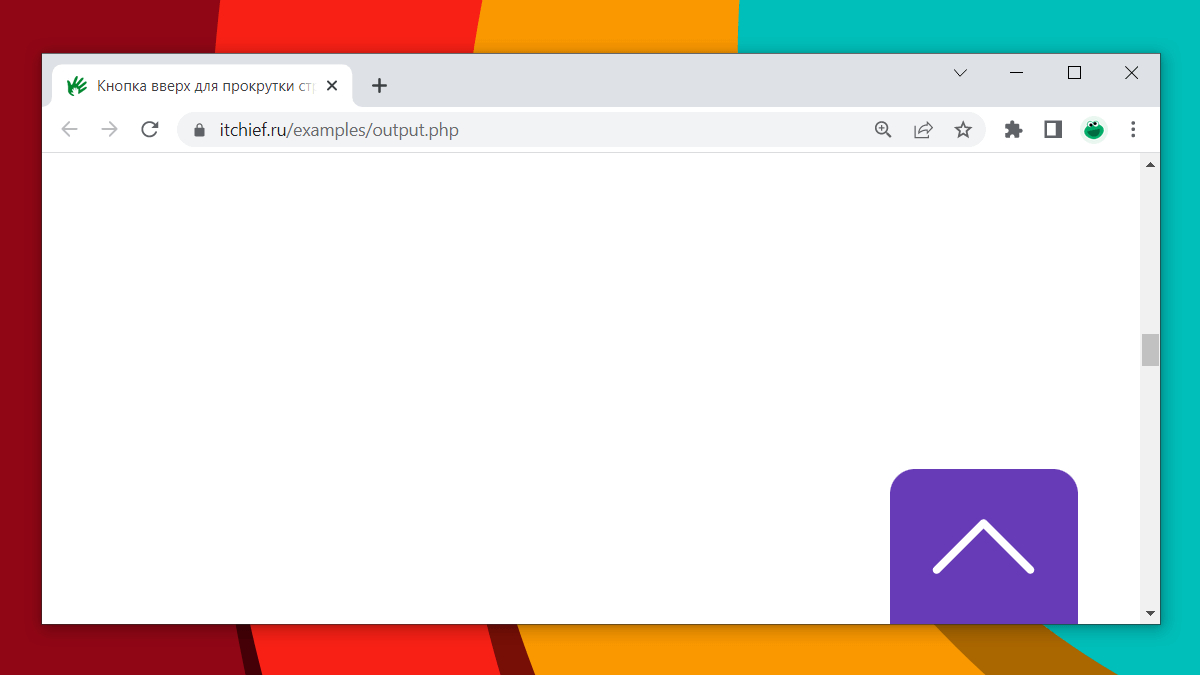
- В этой статье Мы покажем Вам, как сделать так, чтобы шапка сайта выезжала при прокрутке страницы вверх, но при этом скрывалась при прокрутке страницы вниз, чтобы не загораживать нам просмотр самой страницы.








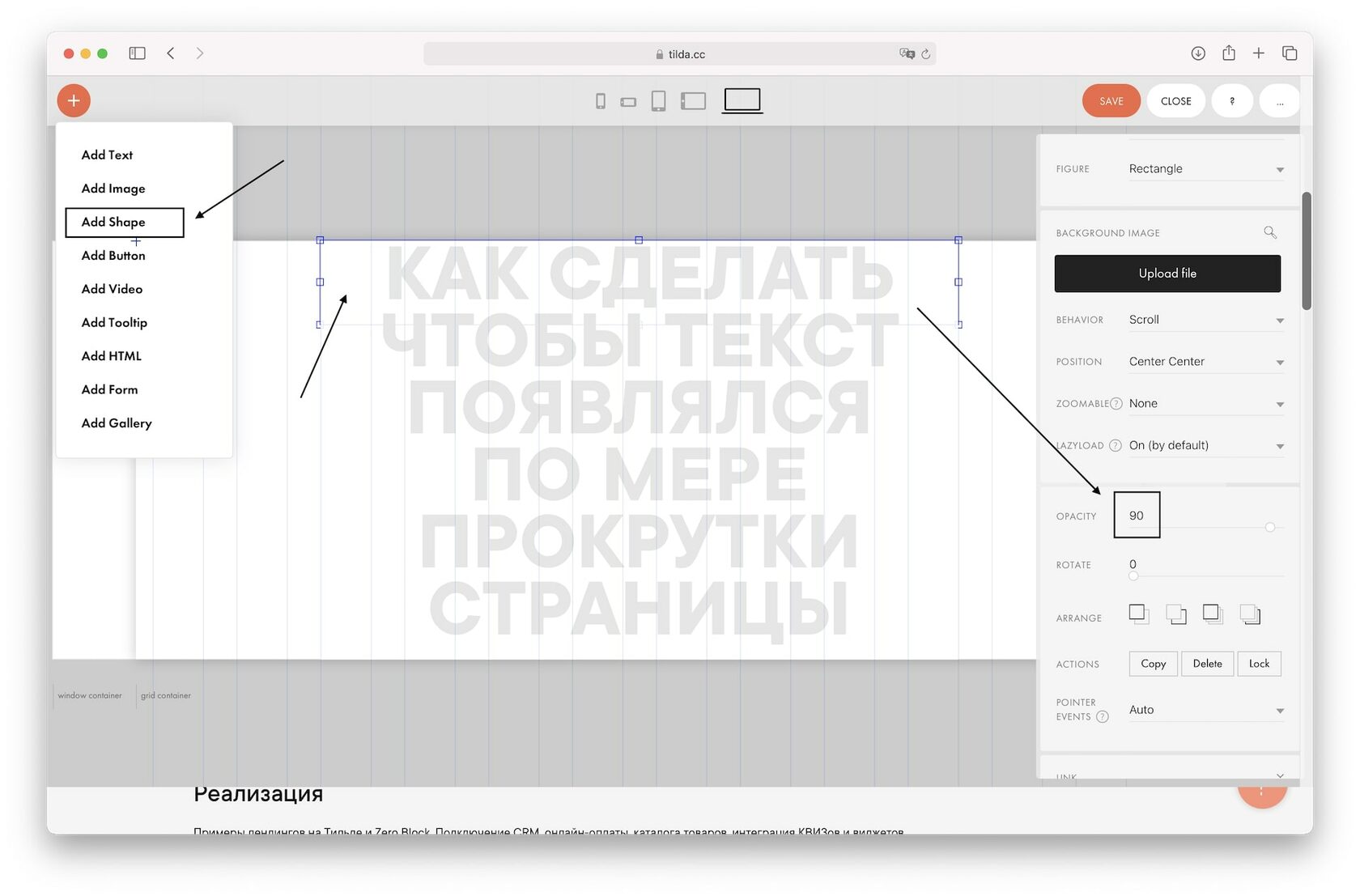
Зарегистрируйте домен и получите 2 месяца бесплатного хостинга и SSL-сертификат на 1 год в подарок. В последнее время стало популярным делать не просто красивые сайта, а еще и чтобы в них была анимация во время прокрутки страницы вниз. По мере того, как пользователь спускается ниже, элементы на странице появляются не сразу, а чуть позже и с каким-нибудь эффектом. Особенно такие эффекты при прокрутке очень популярны на так называемых лэндинг-страницах одностраничных сайтах. Сделать простую анимацию на странице с помощью animate. Скачать библиотеку можно с официального сайта , или можно подключить библиотеку через CDN:.