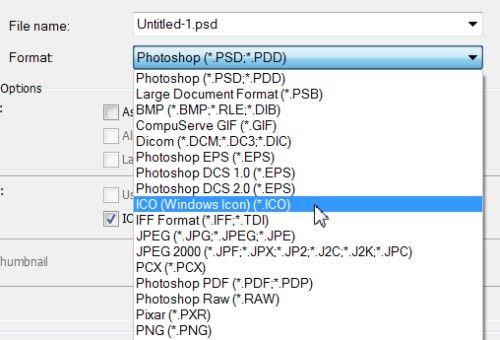
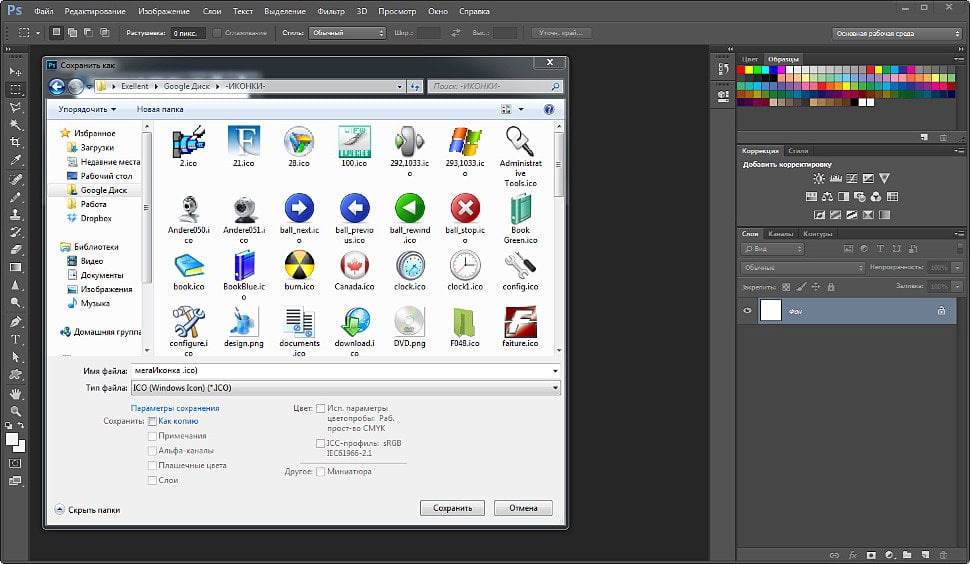
Как сделать дизайн в фотошопе - Как сделать Favicon?
Что такое фавикон и как его создать
Тильда Бесплатный Конструктор для Создания Сайтов. Создание фавиконки иконки в браузере. Как реализовать на Tilda?






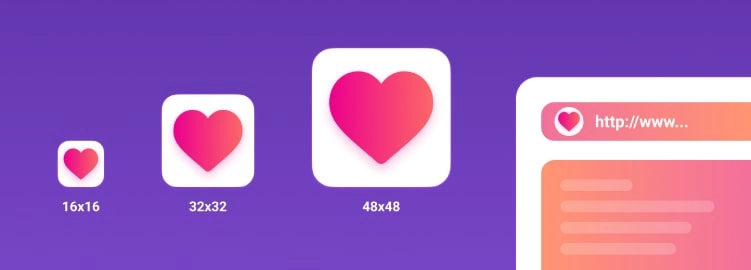
Фавикон — favorite icon иконка для избранного — это маленькое изображение, которое отображается в результатах поисковой выдачи около названия сайта, а также в закладках браузера. Фавикон нужен для того, чтобы выделить ваш сайт среди остальных. Изображение, используемое в иконке зачастую создано, чтобы вызывать ассоциации с сайтом.
- Что такое Favicon, и как его сделать.
- Фавикон favicon — это иконка, расположенная перед названием страницы во вкладке браузера. Как правило, картинка содержит логотип, первую букву наименования бренда либо изображение, релевантное тематике ресурса.
- Иконка мобильного приложения — это небольшая картинка, представляющая приложение на маркете, таком как Google Play или App Store, и устройстве пользователя.
- Иконка для сайта должна быть:.
- 14 советов по дизайну иконок для мобильных приложений, которые следует соблюдать
- Не будет преувеличением, если мы скажем, что значки — это лица приложений, поэтому они заслуживают того, чтобы быть достаточно уникальными, чтобы выделяться среди остальных.
- Она отображается рядом с URL сайта в адресной строке браузера.
- Favicon— это значок сайта. Иконка видна в результатах поиска и во вкладках браузера и обозначает конкретный сайт или страницу.







Фавиконы сокращение от избранных значков — это те крошечные маленькие значки, которые остались от адресной строки вашего веб-браузера, и являются частью общего бренда вашего сайта. Они отображаются в вашем веб-браузере, а также в новостных лентах, поэтому важно, чтобы вы включили один на свой сайт. Фавиконы действительно маленькие иконки; их размеры 16 на 16 пикселей — не так уж много места для работы. Посмотрите в Интернете и посмотрите, что используют другие сайты.